
Bootstrap Responsive Button YouTube
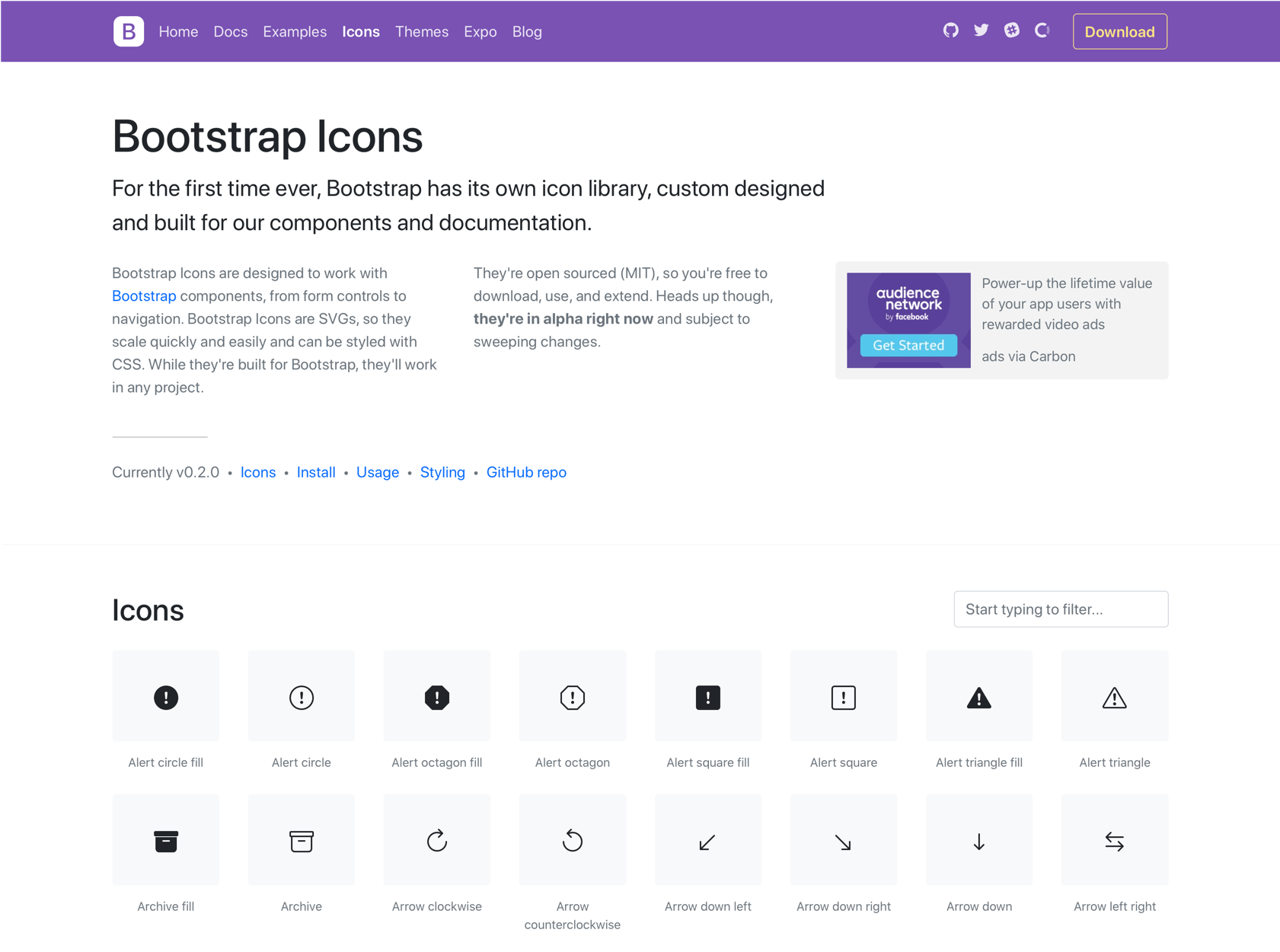
Bootstrap Icons · Official open source SVG icon library for Bootstrap New in v1.11.0: 100 new icons! Bootstrap Icons Free, high quality, open source icon library with over 2,000 icons. Include them anyway you like—SVGs, SVG sprite, or web fonts. Use them with or without Bootstrap in any project. npm i bootstrap-icons Open in Figma

Bootstrap 5 logo by Mark Otto on Dribbble
Responsive Icon color built with Bootstrap 5. A quick and easy way to change the color of icons. Check out Bootstrap Icon color Documentation for detailed instructions & even more examples. How it works. Bootstrap Icon color:

Bootstrap Responsive Button Branding design inspiration, Bootstrap button, Buttons
Bootstrap 5 Icons is a huge collection of over 1,500+ responsive icons that can help you visualize anything on your website. You can easily customize the size, color, and style of the icons using the Bootstrap classes and attributes. Learn how to use them with examples and tutorials.
Bootstrap Icons examples & tutorial
1 @Gotschi the latest one - a1204773 Dec 12, 2013 at 10:15 Override the color using !important - Ranveer Dec 12, 2013 at 10:17 Add a comment 7 Answers Sorted by: 99 The reason your CSS isn't working is because of specificity. The Bootstrap selector has a higher specificity than yours, so your style is completely ignored.

Bootstrap Logo Png
Bootstrap 4 has some contextual classes that can be used to provide "meaning through colors". The classes for text colors are: .text-muted, .text-primary, .text-success, .text-info , .text-warning, .text-danger, .text-secondary, .text-white , .text-dark, .text-body (default body color/often black) and .text-light: Example This text is muted.
Bootstrap Icon List at Collection of Bootstrap Icon List free for personal use
Bootstrap change icon color using css: You can change the icon color in bootstrap by adding the custom css class. Icon adopts the color of it's parent element. Here we are going to change the default color of icon by our own class. Bootstrap change icon color using css. Here is an example of change background color-
Bootstrap Bootstrap 4 Icon Png Transparent PNG 1024x860 Free Download on NicePNG
Bootstrap is supported by an extensive color system that themes our styles and components. This enables more comprehensive customization and extension for any project. On this page Theme colors All colors Notes on Sass Color Sass maps Example Theme colors

Bootstrap Colorful Buttons Set by appriseit Animated icons, Buttons, Color
Colorize text with color utilities. If you want to colorize links, you can use the .link-* helper classes which have :hover and :focus states. Color utilities like .text-* that generated from our original $theme-colors Sass map don't yet respond to color modes, however, any .text-*-emphasis utility will. This will be resolved in v6. .text-primary
Bootstrap Icons; Everything You Need to Know Bootstrap Themes and Templates
Bootstrap Icon color - free examples & tutorial Overview Icons Colors Icon color Bootstrap 5 Icon color component Responsive Icon color built with Bootstrap 5. A quick and easy way to change the color of icons. How it works Add a color class to the icons element to change its colors. Show code Edit in sandbox Related resources
Free SVG Design Resources for UI and Web Designers ThemeUI
Bootstrap now supports color modes, starting with dark mode! With v5.3.0 you can implement your own color mode toggler (see below for an example from Bootstrap's docs) and apply the different color modes as you see fit. We support a light mode (default) and now dark mode.

Bootstrap Buttons examples & tutorial. Basic & advanced usage Material Design for Bootstrap
Bootstrap 5 Icons Basic usage You can place icons just about anywhere using the CSS Prefix fa and the icon's name. Icons are designed to be used with inline elements (we like the tag for brevity, but using a is more semantically correct). Show code Edit in sandbox

Top 10 Bootstrap 5 background colors for web developers
But what if you want to change the Bootstrap icons' standard colors? Fortunately, CSS allows us to style them. So, this can be done with the CSS color property. You can also change the font-size. In this snippet, we'll demonstrate how to do this step by step. Start with creating HTML.

How To Change the Color of the Bootstrap 5 Mobile Menu Icon YouTube
Icon Color new Utilities for controlling the color of icon. Quick reference icon- {color} supports dark mode unlike text- {color} just one color even in the dark mode. Basic usage Setting the icon color Control the text color of an icon using the icon- {color} utilities. In the dark Mode
Bootstrap Icon Png 2865 Free Icons Library
If you want to customize the color of the Bootstrap 4 navbar button icon, also known as the hamburger icon, you can find some helpful answers on this Stack Overflow question. Learn how to use CSS or SVG to change the background-image property of the navbar-toggler-icon class.
Bootstrap Icons · Official open source SVG icon library for Bootstrap
Official open source SVG icon library for Bootstrap. Official open source SVG icon library for Bootstrap. Dark Auto Icons; Palette; Palette. Tags: color, paint, fill, palette; Category: Graphics; Examples. Heading Smaller heading. Button Button Button. Download. Download the SVG to use or edit. Download SVG Icon font. Using the web font.

Introducing Bootstrap Icons LaptrinhX
Bootstrap's color palette has continued to expand and become more nuanced in v5.3.0. We've added new variables for secondary and tertiary text and background colors, plus {color}-bg-subtle, {color}-border-subtle, and {color}-text-emphasis for our theme colors.